本ページでは、SharePoint Onlineにて、iframeを使ってウェブページをサイトページに埋め込む方法について紹介します。
目次
- iframeを使ってウェブページをサイトページに埋め込む方法:Part1
- iframeを使ってウェブページをサイトページに埋め込む方法:Part2
iframeを使ってウェブページをサイトページに埋め込む方法:Part1
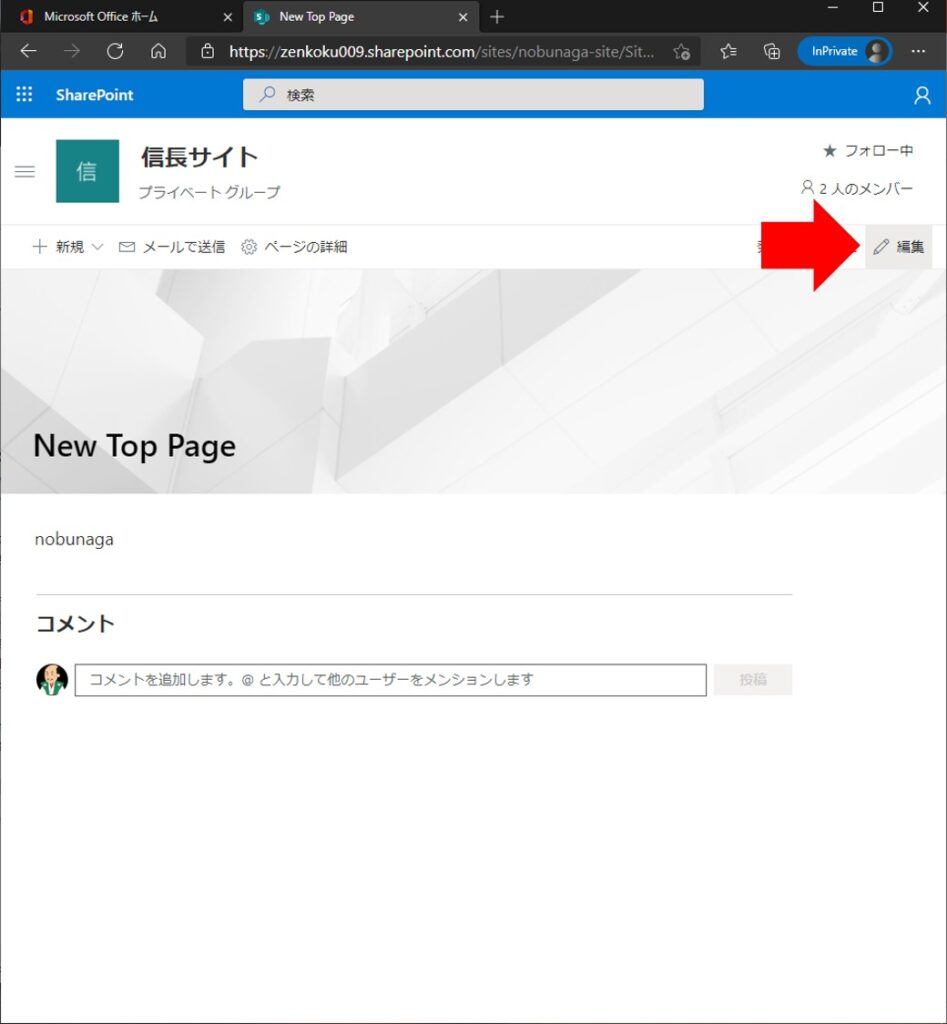
ウェブページを埋め込ませたいページにアクセスし、[編集]をクリックします。

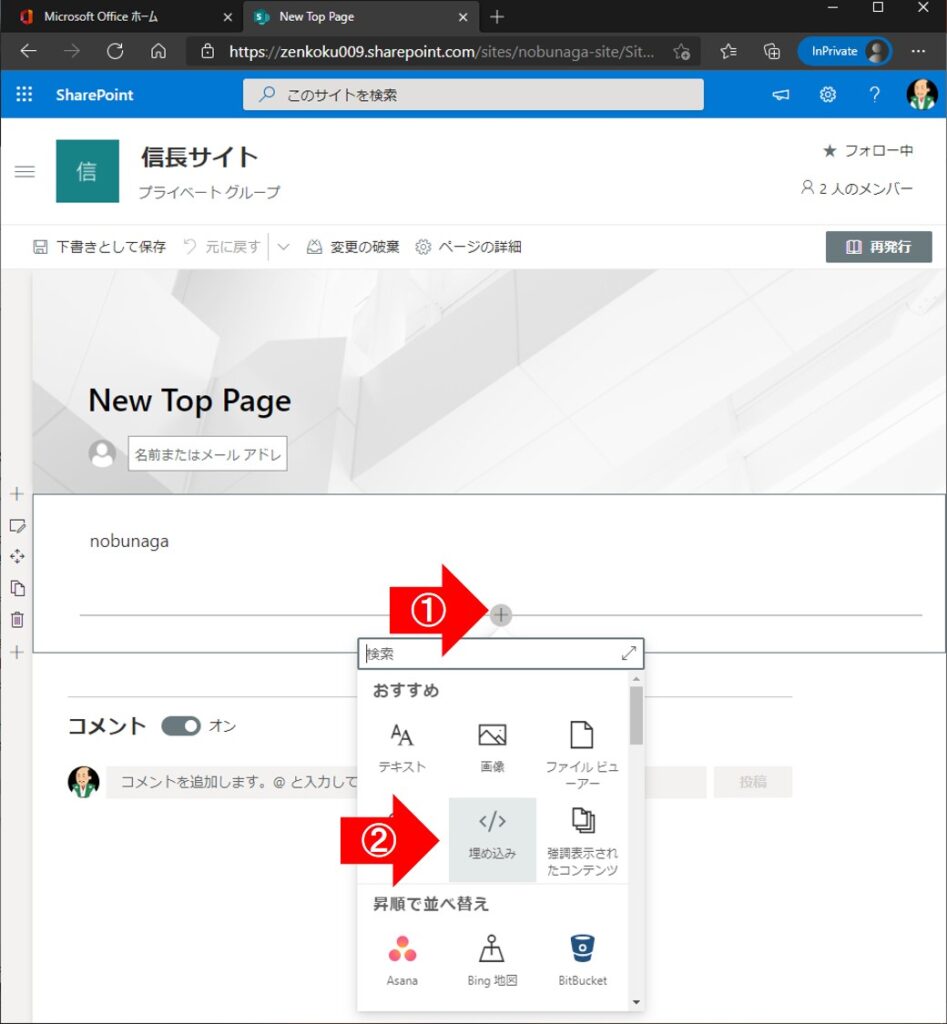
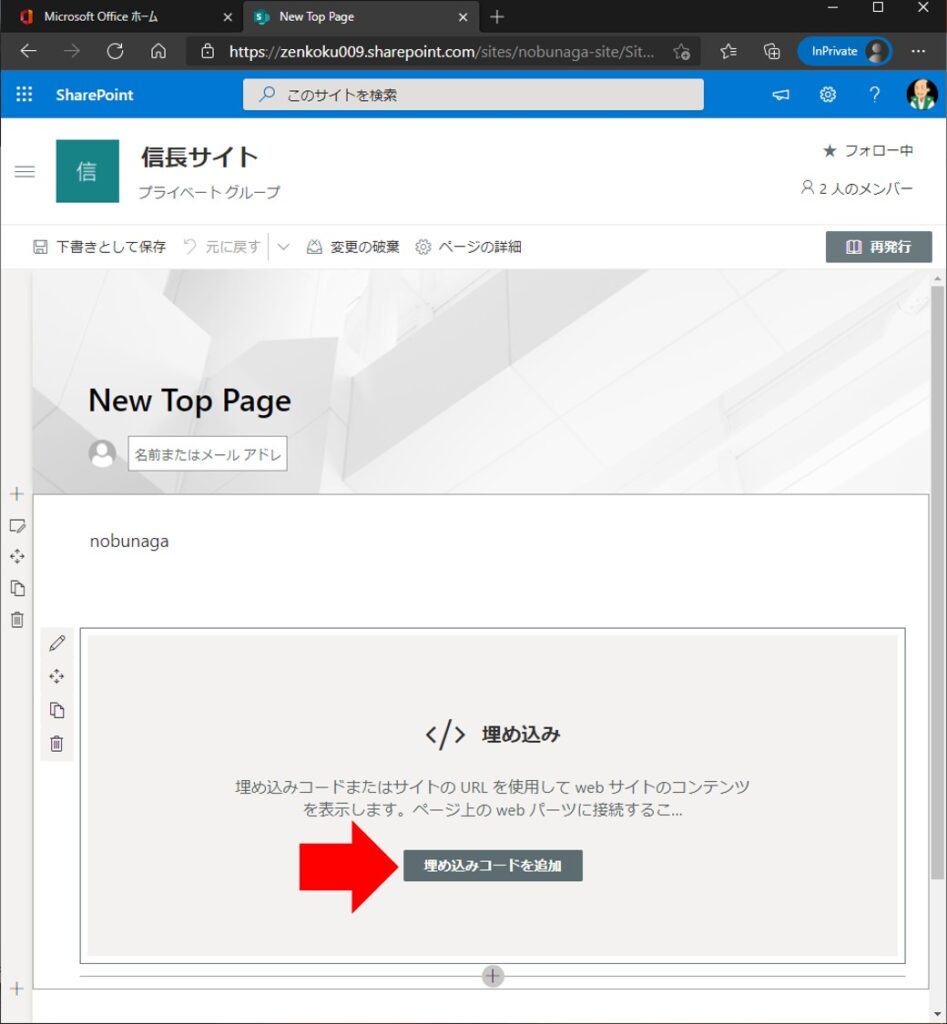
Webパーツ追加ボタンをクリックし、[埋め込み]をクリックします。

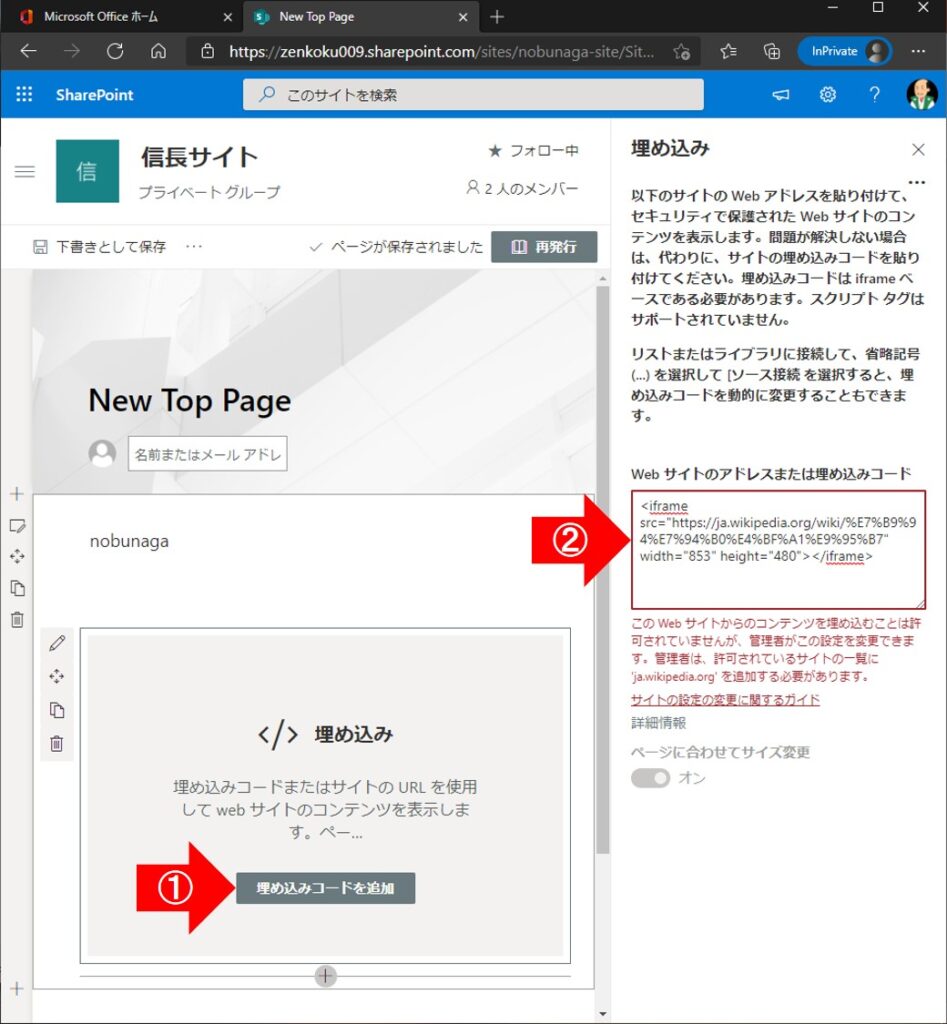
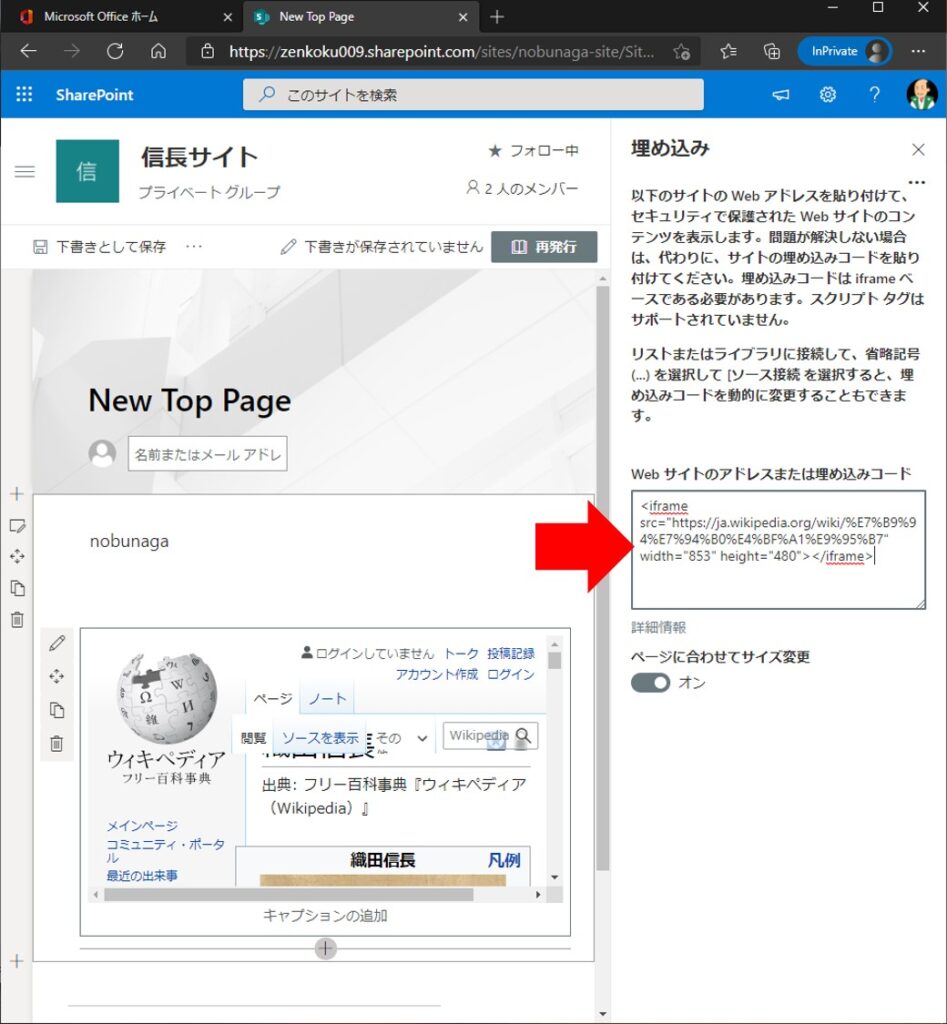
[埋め込みコードを追加]をクリックし、[Web サイトのアドレスまたは埋め込みコード]に以下のコードをコピペします。
<iframe src="https://ja.wikipedia.org/wiki/%E7%B9%94%E7%94%B0%E4%BF%A1%E9%95%B7" width="853" height="480"></iframe>
[src=]に続く文字列は、自分が埋め込みたいウェブページのURLに変えてください。
[width]、[height]の値は変更しないでください。
すると、[この Web サイトからのコンテンツを埋め込むことは許可されていませんが、管理者がこの設定を変更できます。]などというエラーメッセージが表示されます。
この時、エラーメッセージに表示されている[ja.wikipedia.org]という文字列をコピペして下さい。
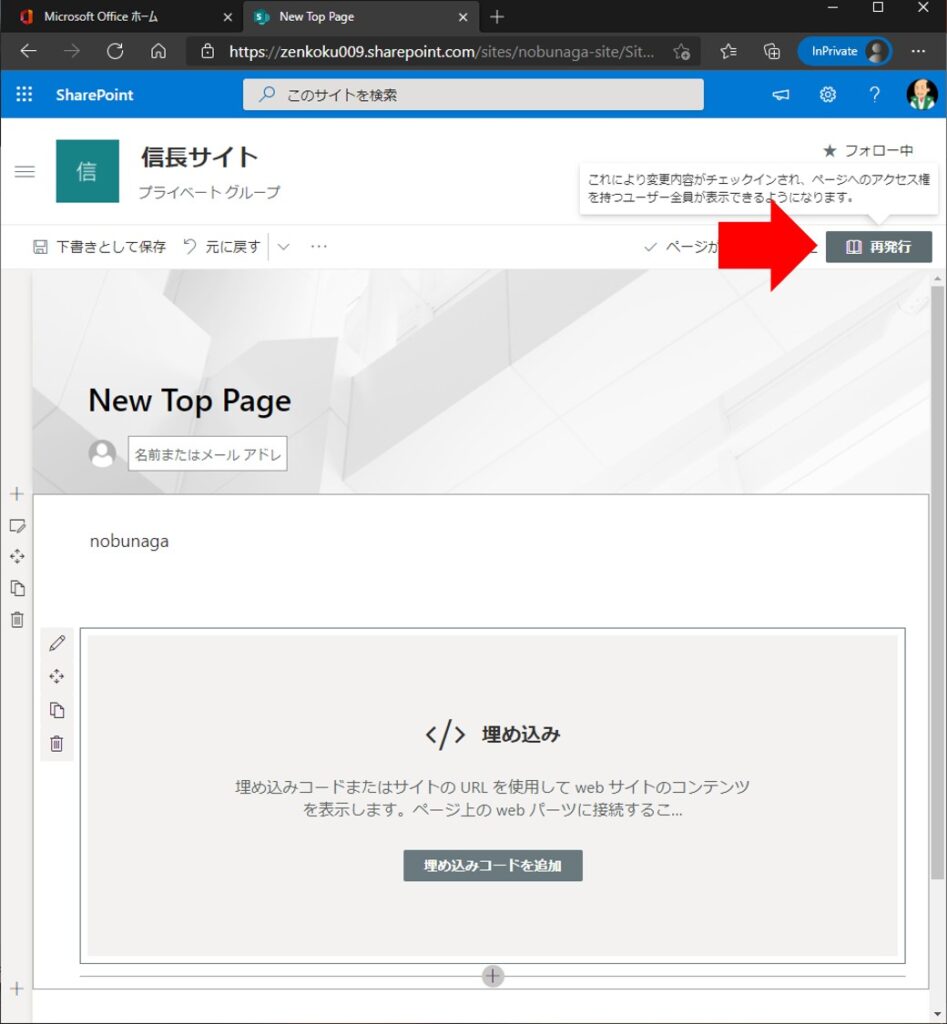
エラーは無視して一旦[再発行]をクリックします。

iframeを使ってウェブページをサイトページに埋め込む方法:Part2
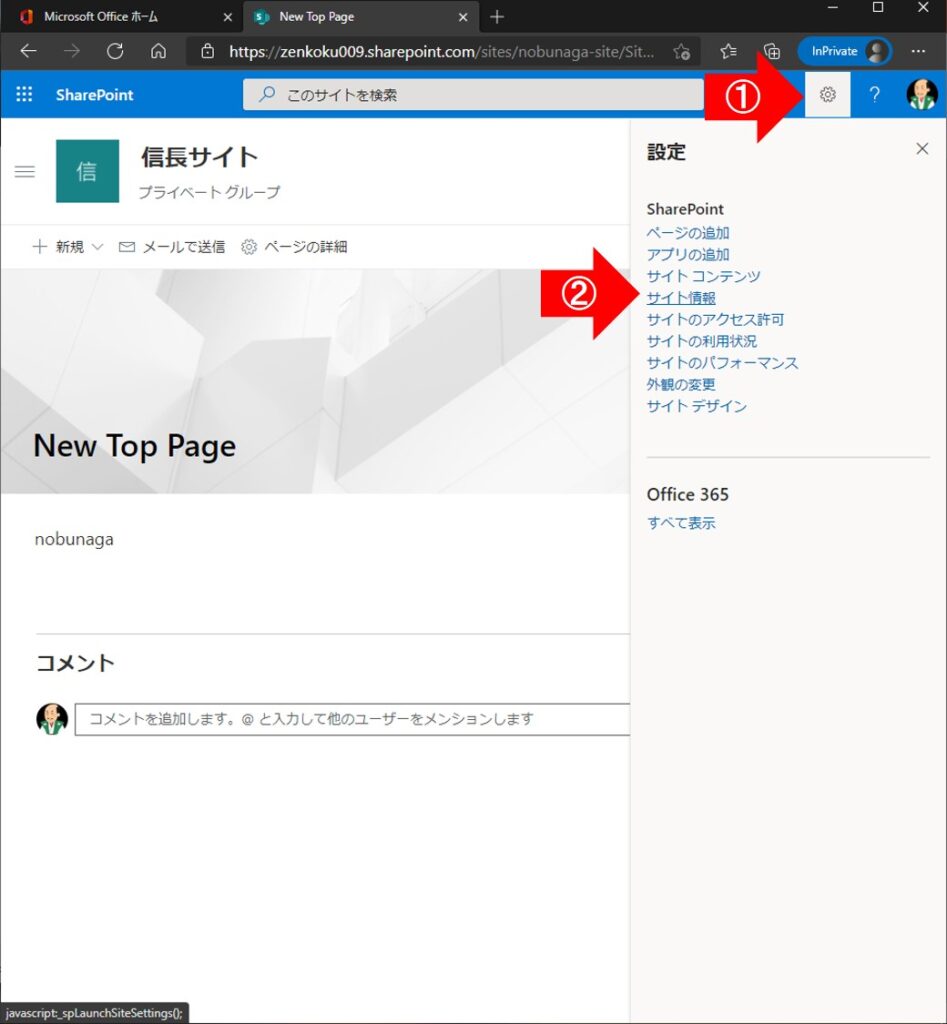
サイトページ右上の歯車アイコンから、[サイトの情報]をクリックします。

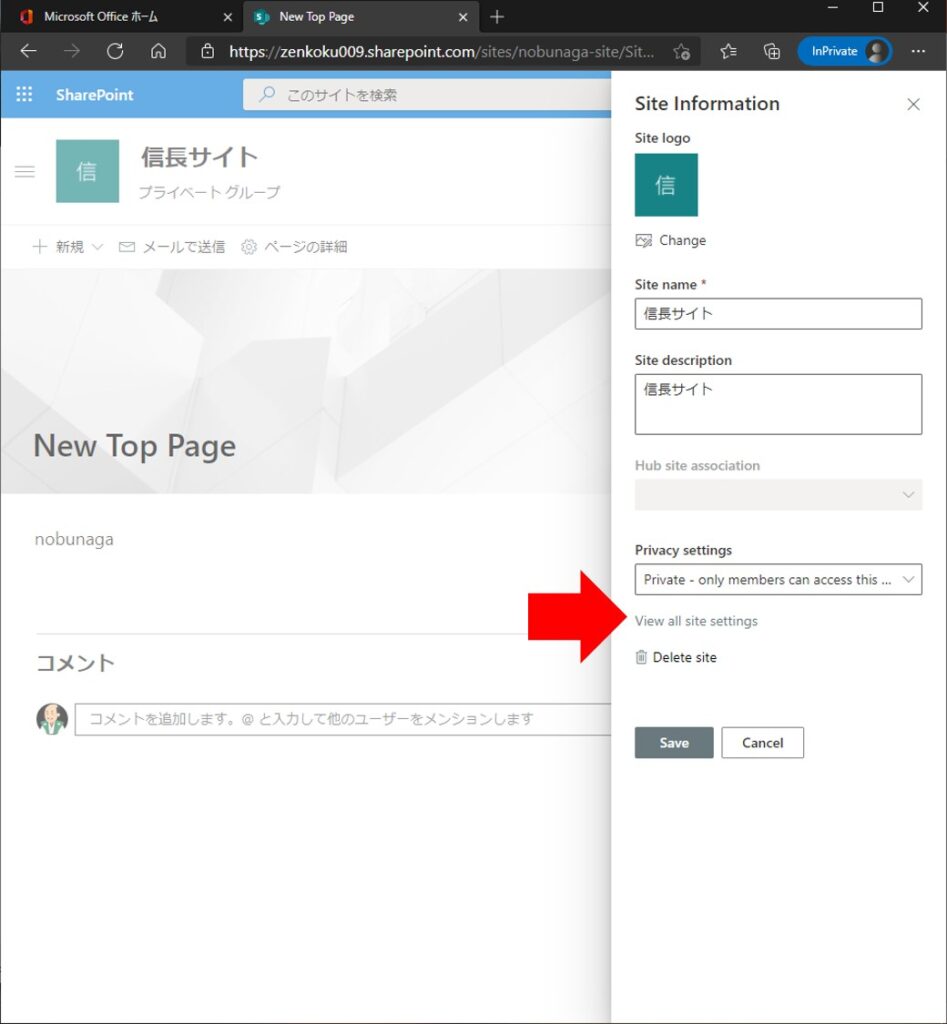
[すべてのサイト設定を表示]をクリックします。
※画像は英語表記になっています。

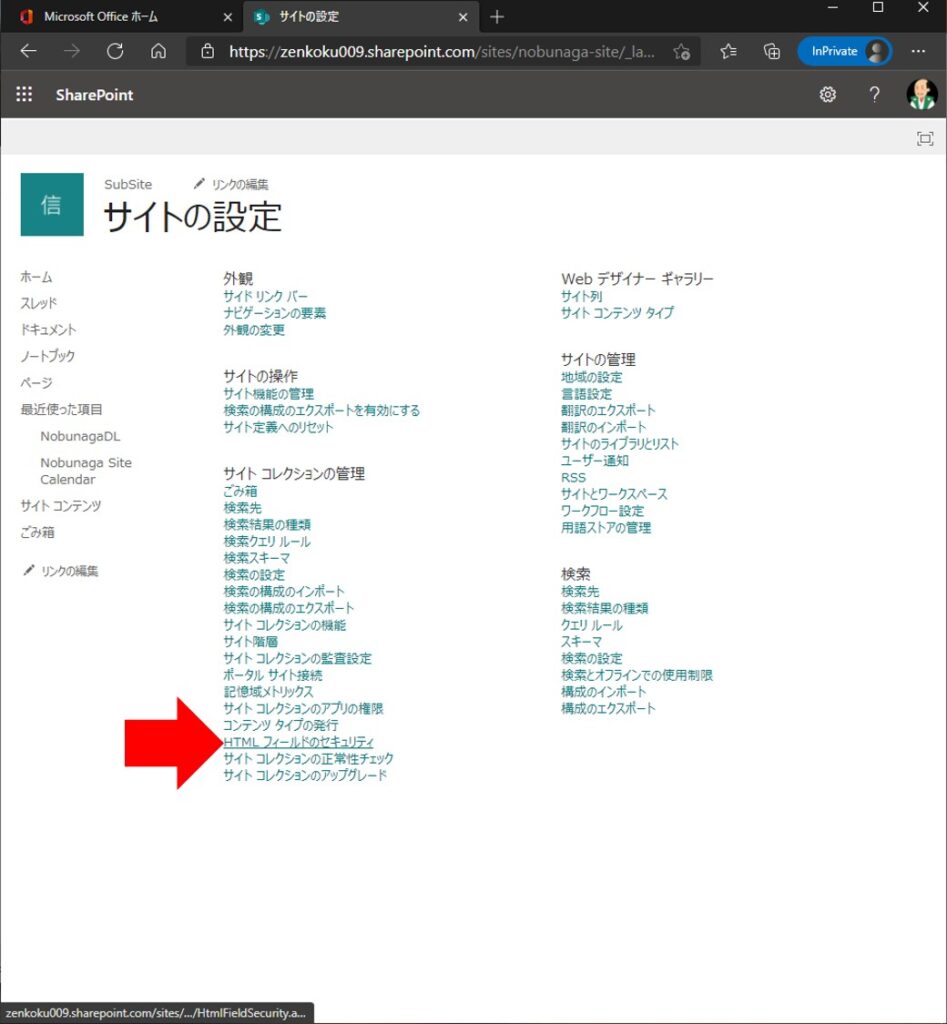
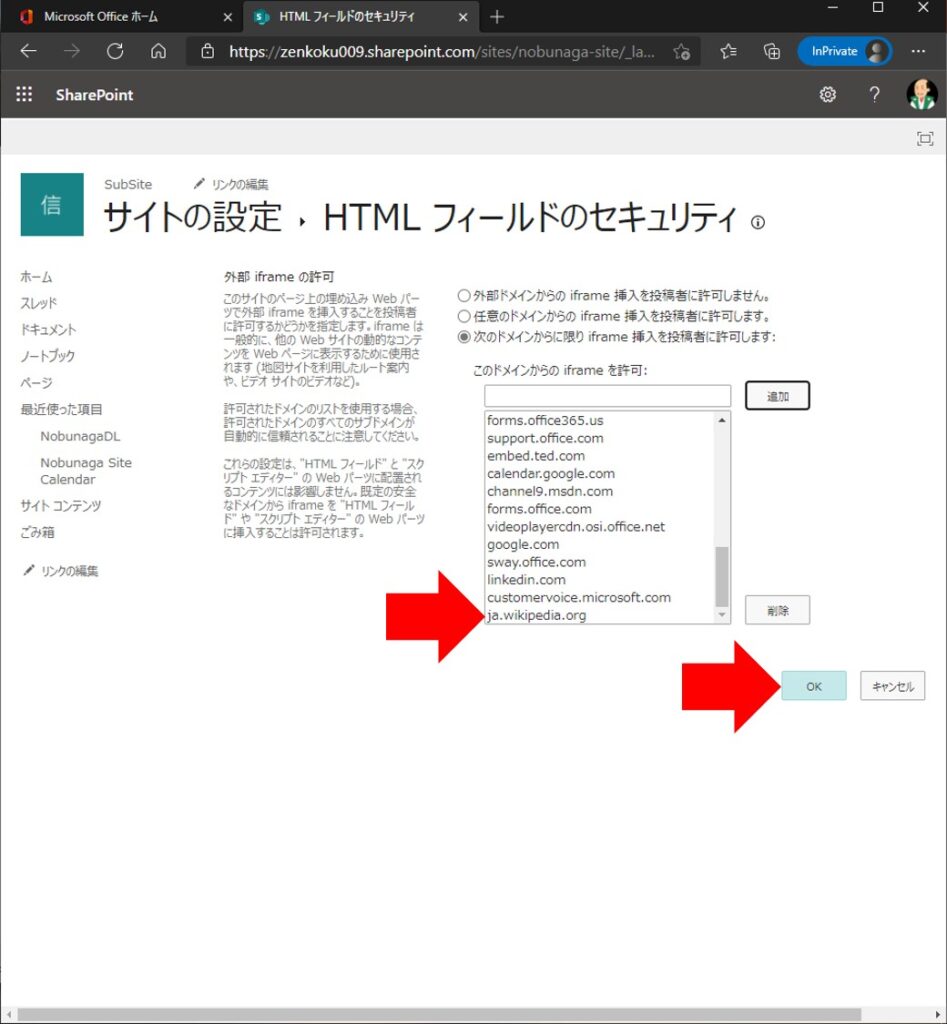
[HTML フィールドのセキュリティ]をクリックします。

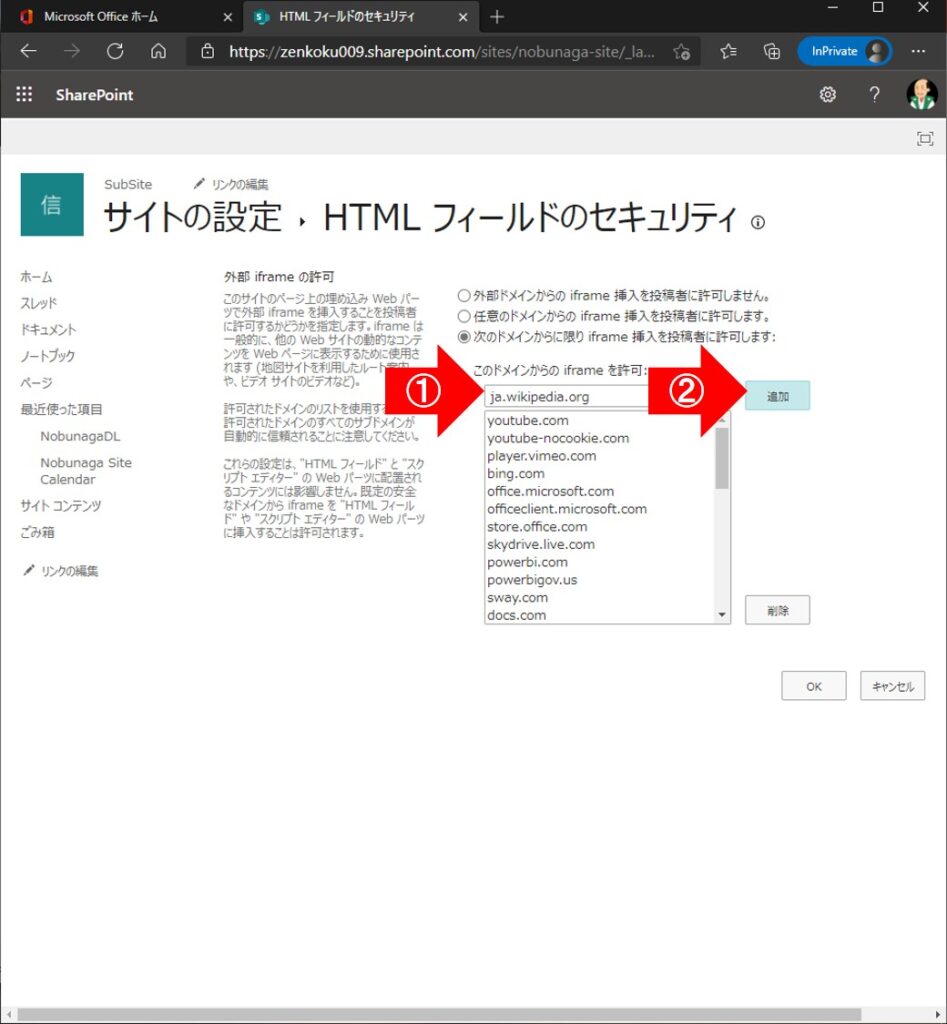
[このドメインからの iframe を許可:]にて、先ほどコピペしたエラーメッセージの文字列をコピペし、[追加]をクリックします。

文字列が一覧に追加されていることを確認し、[OK]をクリックします。

再度サイトページに戻り、編集モードに切り替え、[埋め込みコードを追加]をクリックします。

先ほど同様、以下のコードをコピペします。
<iframe src="https://ja.wikipedia.org/wiki/%E7%B9%94%E7%94%B0%E4%BF%A1%E9%95%B7" width="853" height="480"></iframe>すると、エラーメッセージが表示されずに、ウェブページが埋め込まれるようになりました。

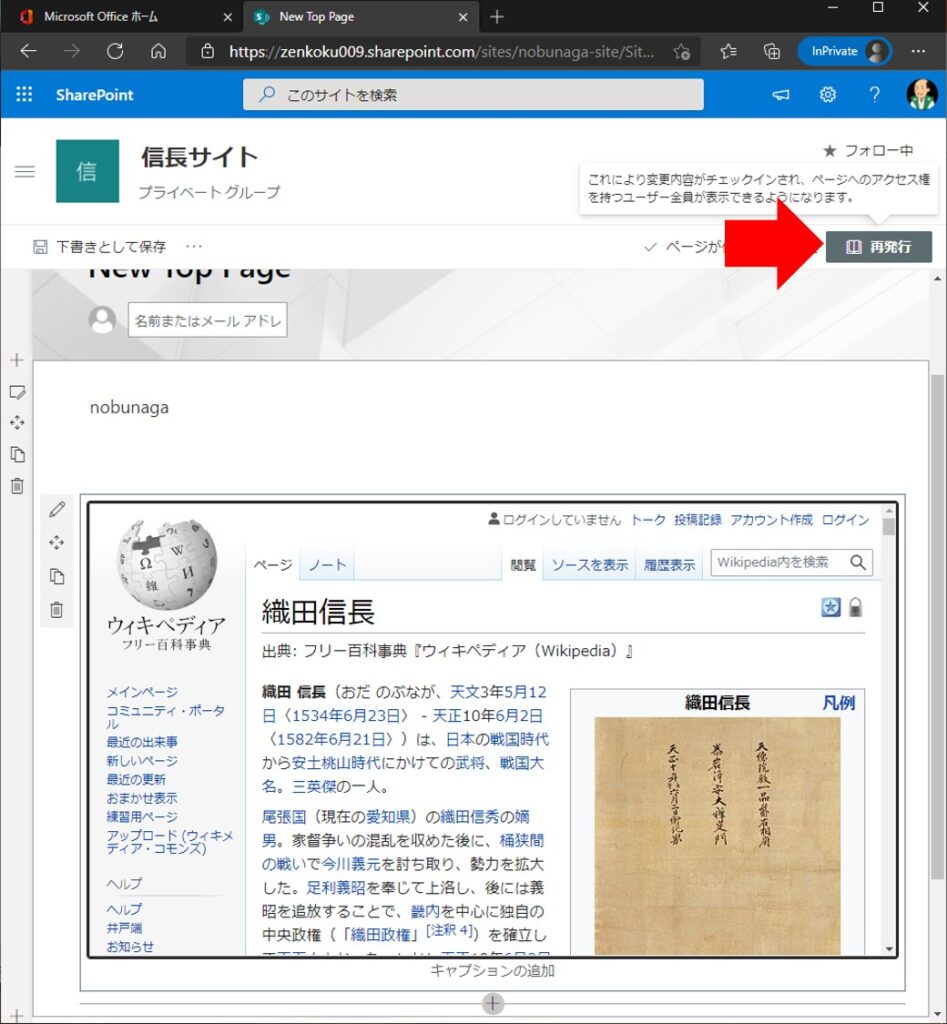
[再発行]をクリックします。

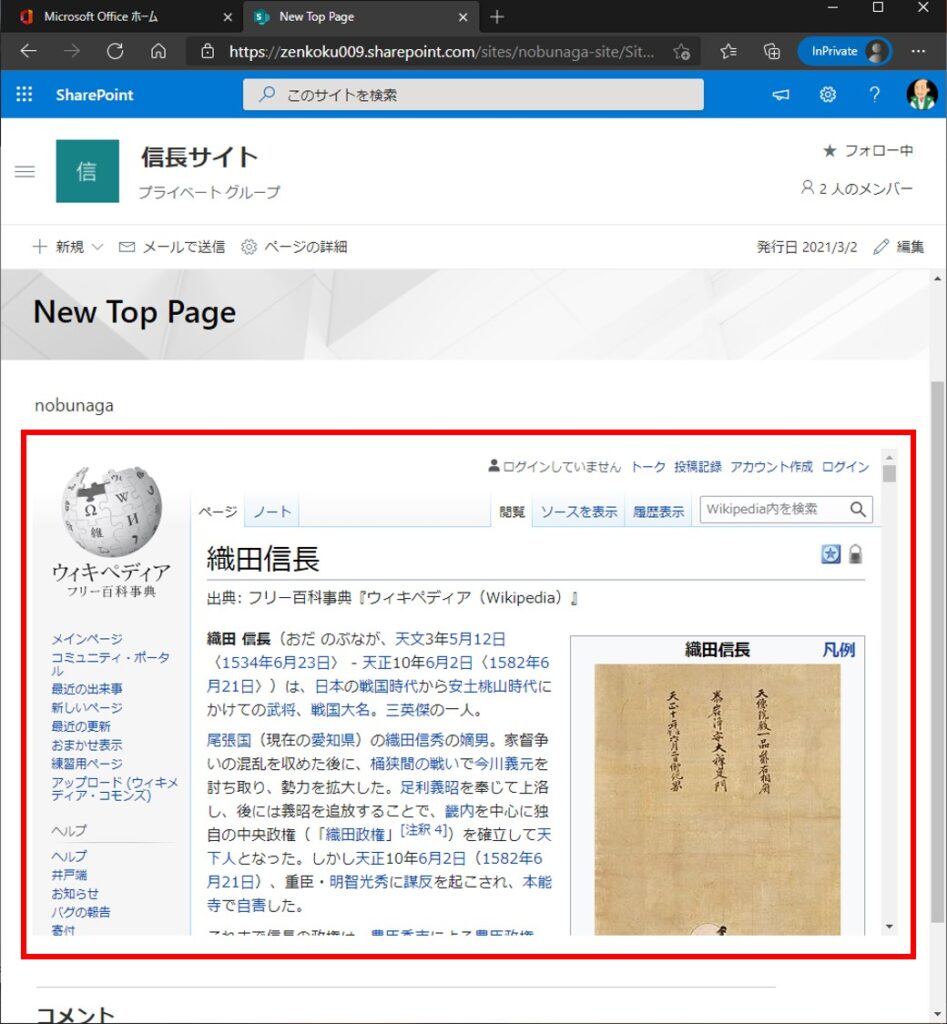
ページの発行が完了し、無事にウェブページが埋め込まれて表示されれば成功です。

Sponsored Links