本ページでは、SharePoint Onlineにて、ブログサイトを作成する方法について紹介します。
目次
- ブログサイトを作成する方法
- ブログサイト用Webパーツと列の設定
- ブログサイトでブログを投稿する
ブログサイトを作成する方法
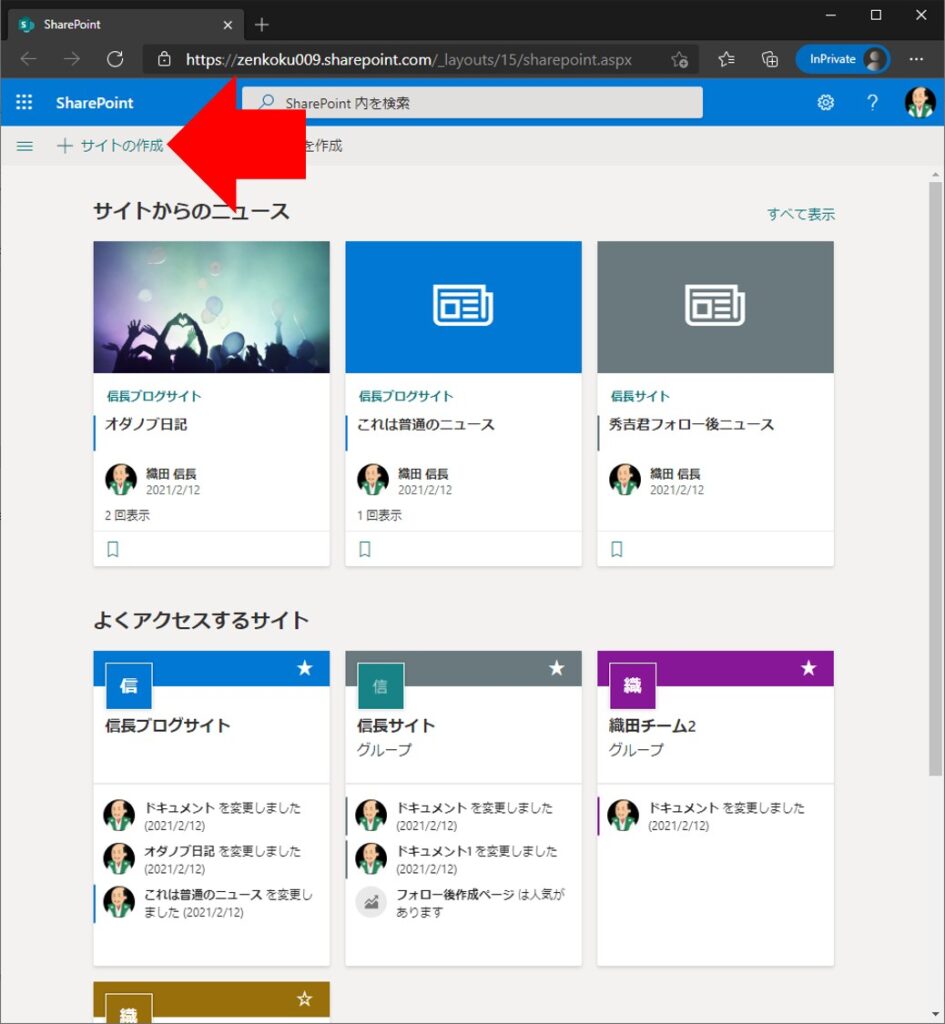
SharePoint Onlineスタートページにて、[+サイトの作成]をクリックします。

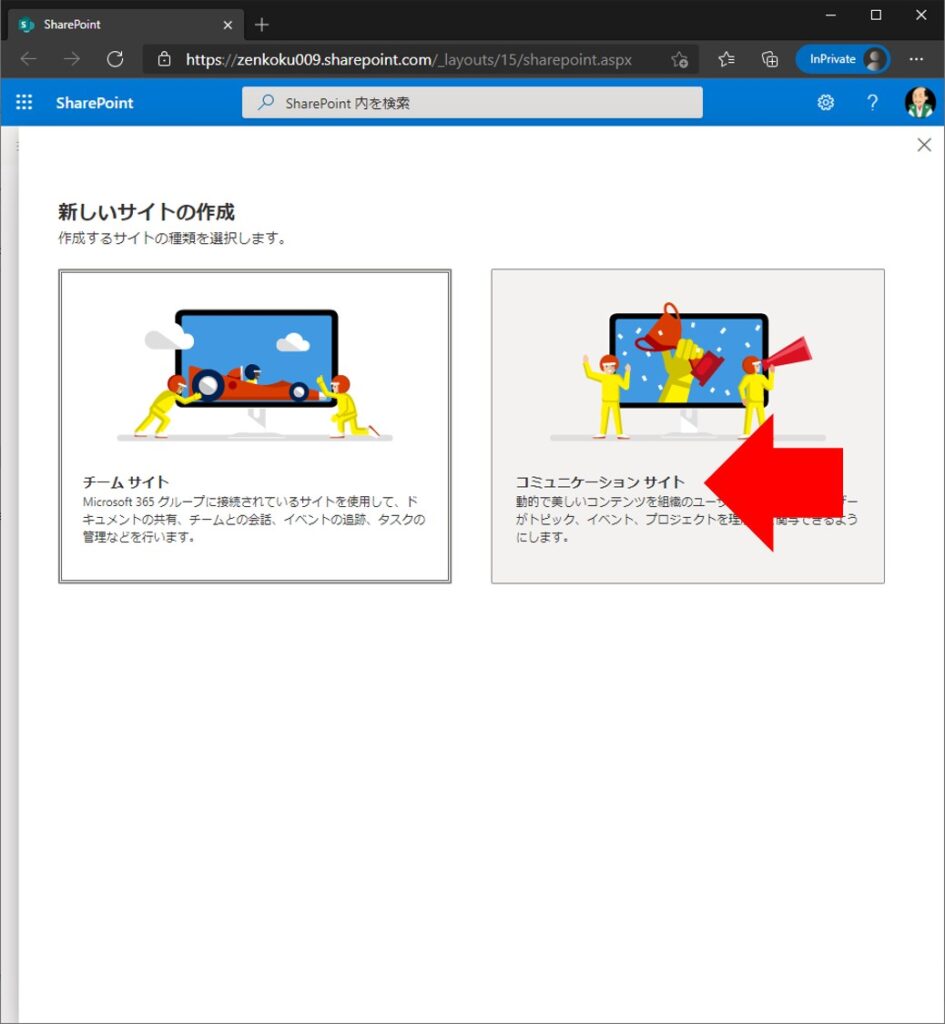
サイトの種類は[コミュニケーション サイト]を選択します。

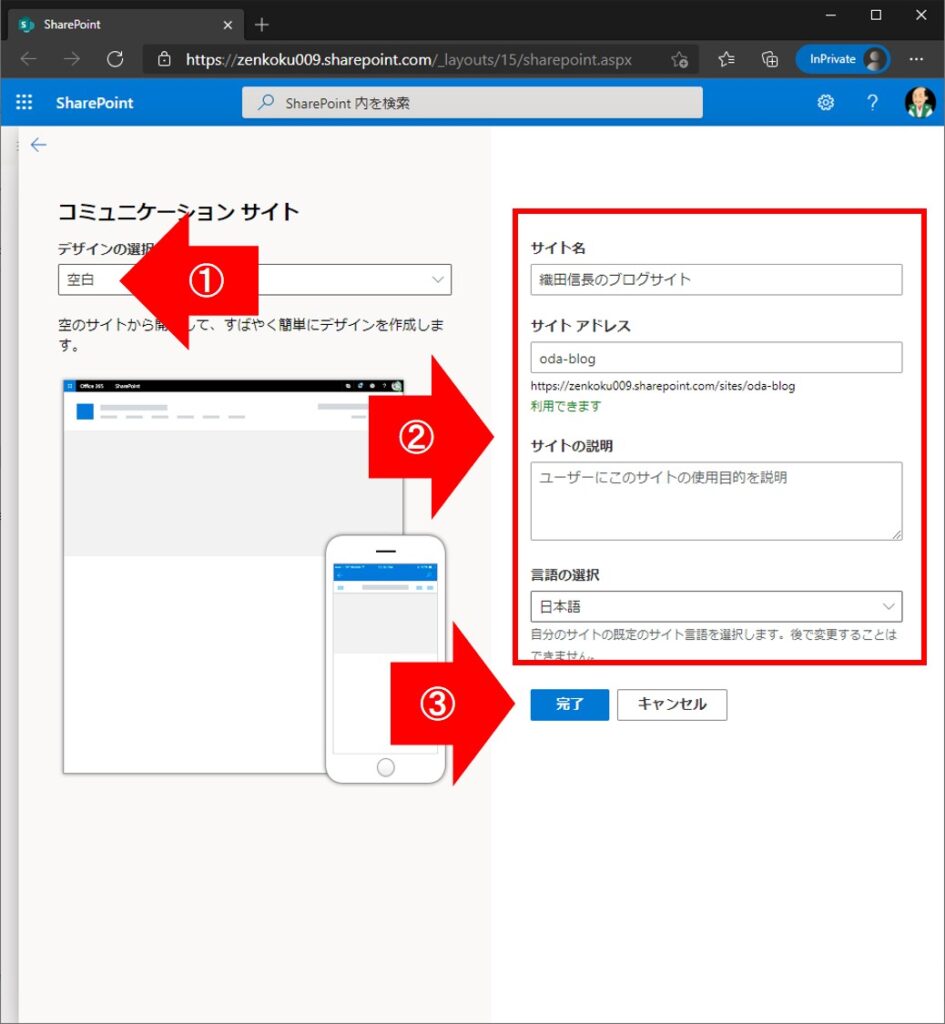
[デザインの選択]にて[空白]を選択し、サイトの情報をそれぞれ入力&設定します。
[サイト アドレス]はURLに入力する文字列に影響する上に変更できないため、しっかり考えて入力しましょう。

これでブログサイト用の空のサイトが作成できました。
ブログサイト用Webパーツと列の設定
ブログサイトにブログ用ページだけ表示するWebパーツを設置します。
Webパーツでフィルタリングするため、カテゴリ列を追加します。
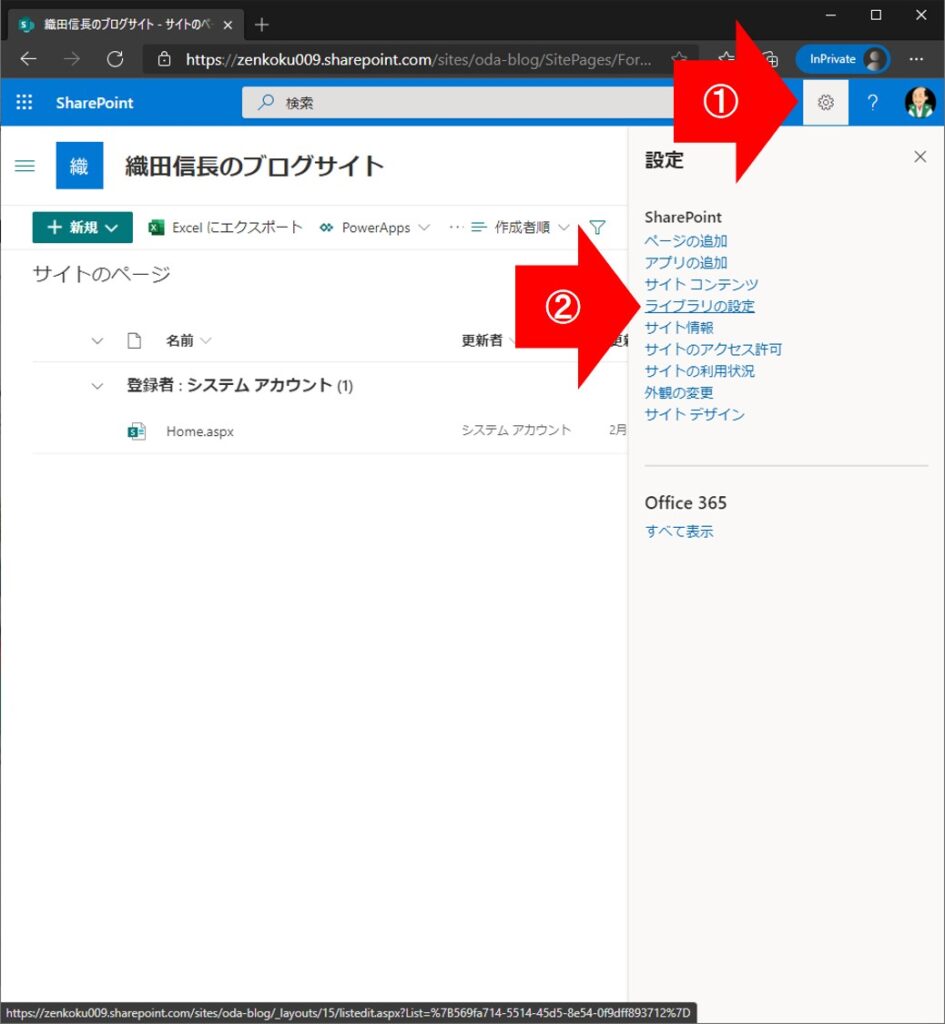
サイトのトップにて、左メニューから[ページ]をクリックします。

ページライブラリにて、右上の歯車アイコンから[ライブラリの設定]をクリックします。

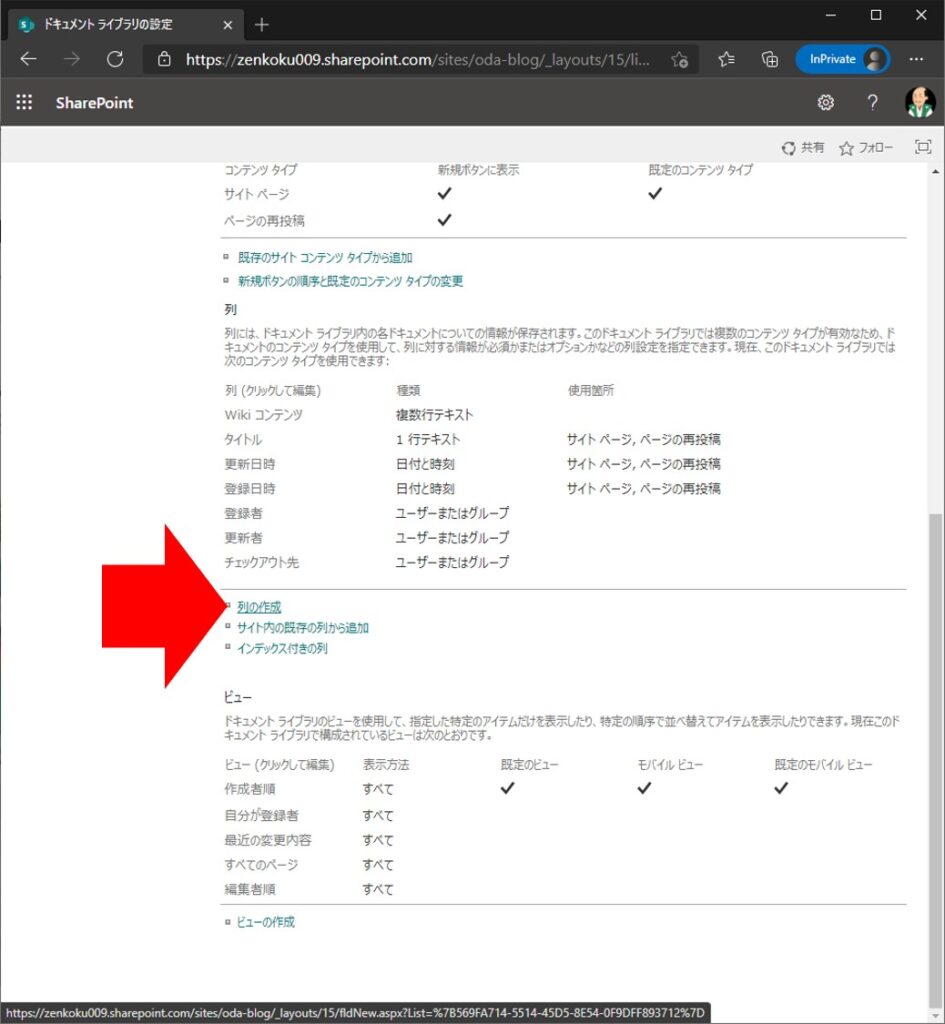
ライブラリの設定画面をスクロールし、[列の作成]をクリックします。

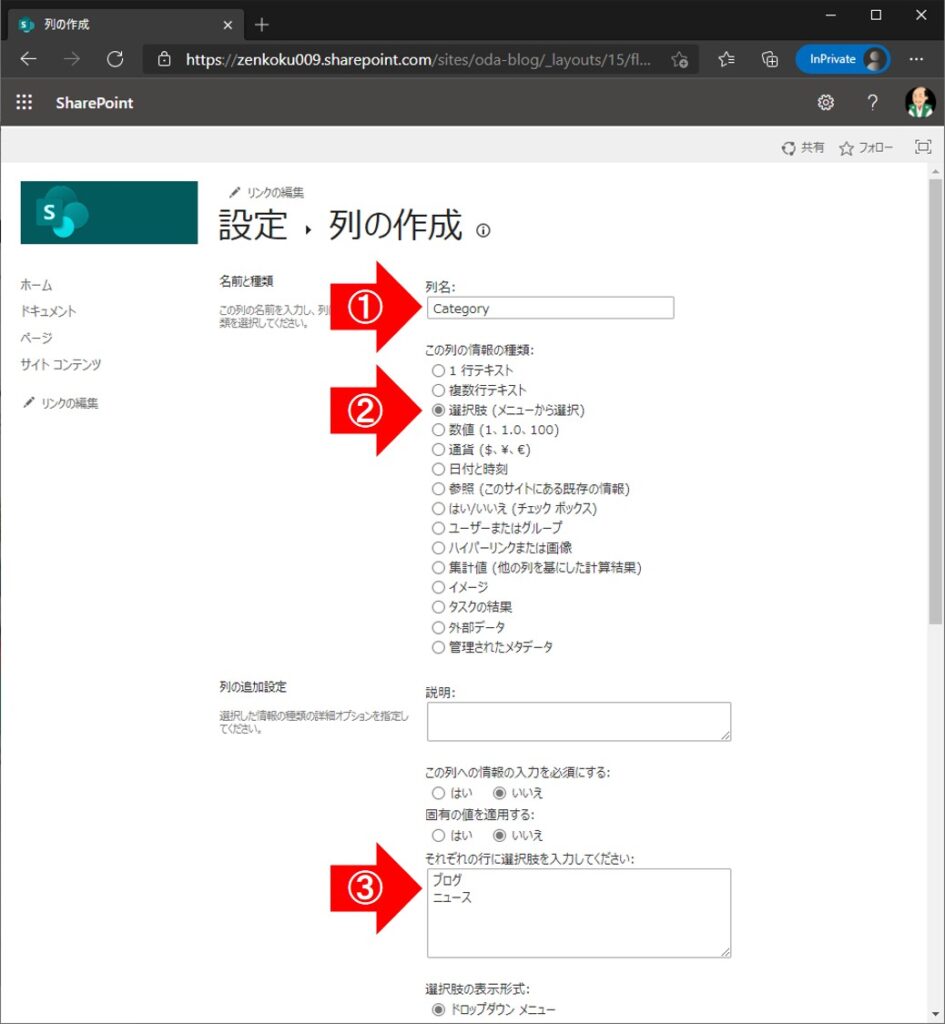
列名、列の種類、選択肢の種類を画像の通りに作成します。※列名はURLに影響を及ぼすため、英語で入力することをオススメします。
列名と選択肢の種類は後で追加・編集が可能なので、まずは画像の通りに作成してください。

列の作成画面の下にある[OK]をクリックします。

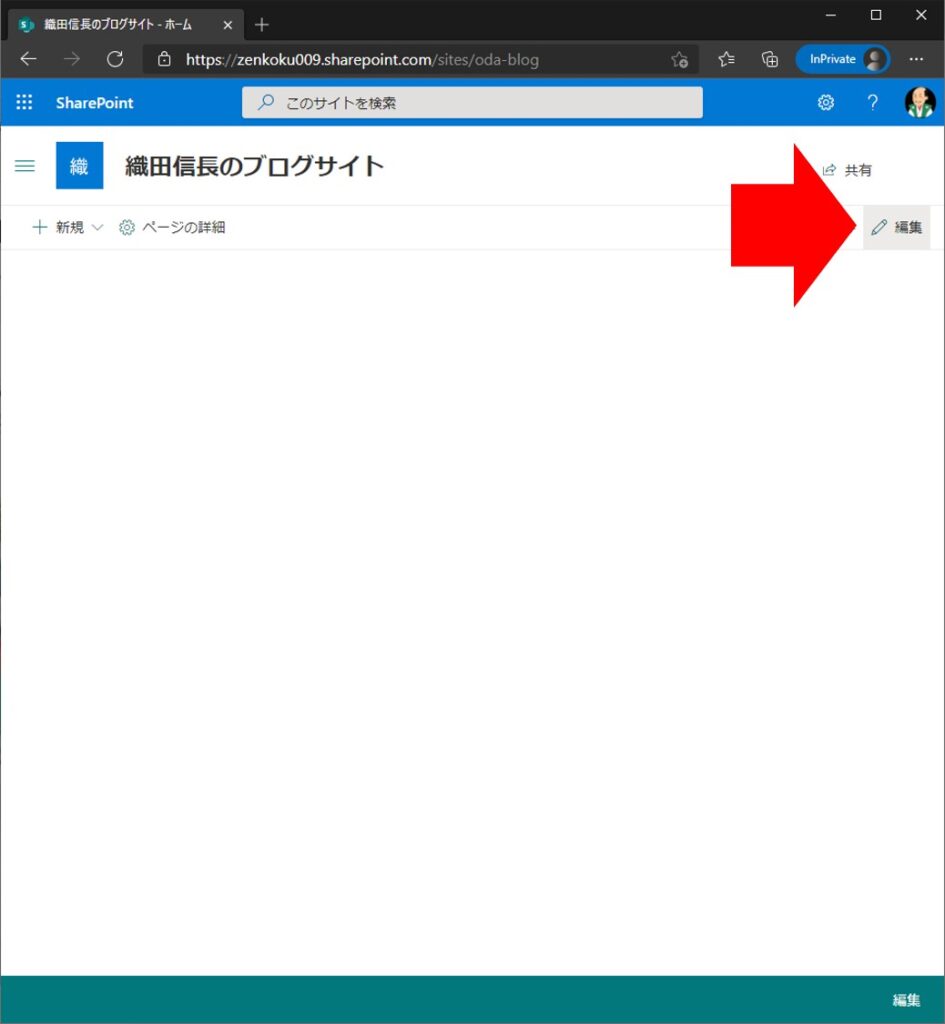
次にサイトのトップに戻り、ページを編集してWebパーツを設置します。
右上の[編集]をクリックします。

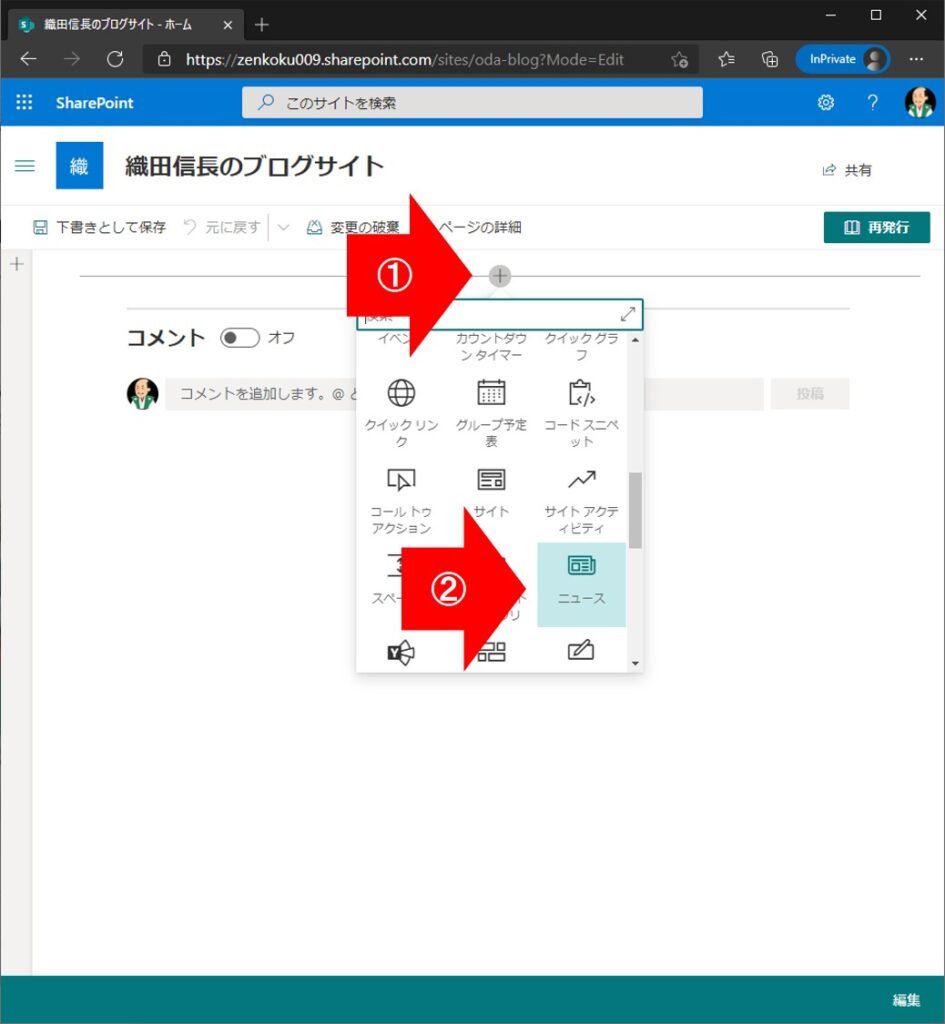
[+]をクリックし、Webパーツ一覧から[ニュース]をクリックします。

設置後、左側にある鉛筆アイコンをクリックします。

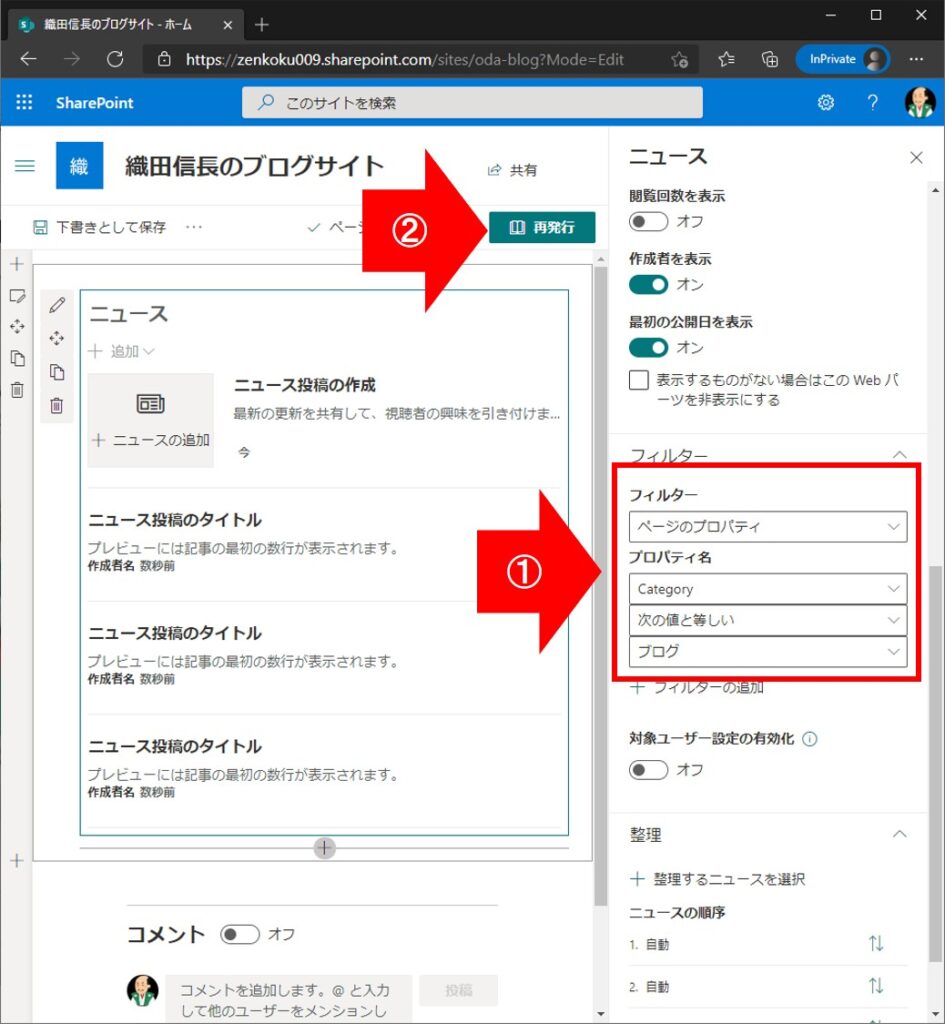
Webパーツの設定にて、[フィルター]セクションの設定を画像の通りに設定します。
設定後、[再発行]をクリックし、ページの編集内容を反映させます。

これでサイトの作成とブログ用Webパーツの設置が完了しました。
ブログサイトでブログを投稿する
Webパーツが正常に設定され、ブログ用のページが反映されているかテストしてみます。
ブログ用Webパーツにて、[+ニュースの追加]をクリックします。

テンプレートは好きなものを選んでください。
[ページの作成]をクリックします。

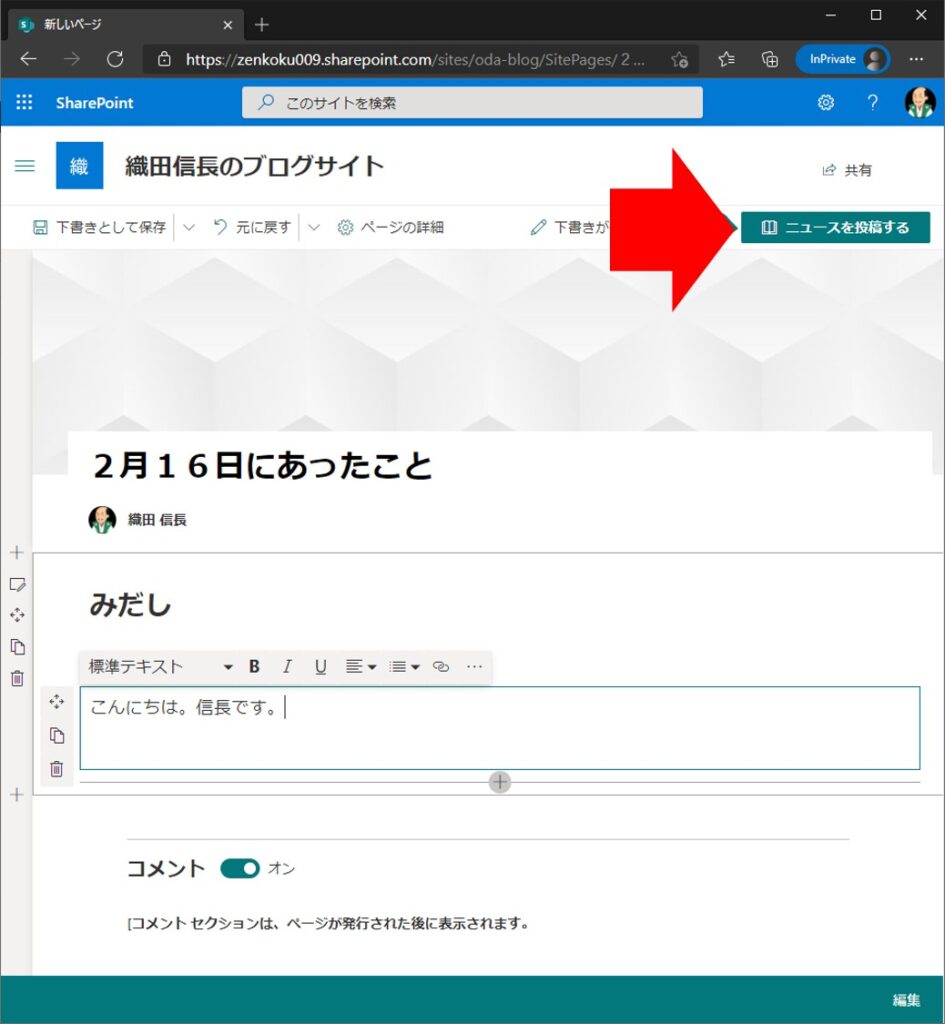
ブログタイトルや画像を設定し、本文にあたる箇所にはテキストWebパーツを設置し、ブログを書いていきます。
内容を書き終わったら[ニュースを投稿する]をクリックします。

投稿後、上部メニューにて[ページの詳細]をクリックし、ページの[Category]が[ブログ]になっていることを確認します。
ここが[ブログ]になっていないと、Webパーツ上に投稿したブログがフィルタリングされず、表示されません。

ホームページに戻って、Webパーツを確認してみます。
先ほど投稿したブログが表示されていれば成功です。

Sponsored Links